
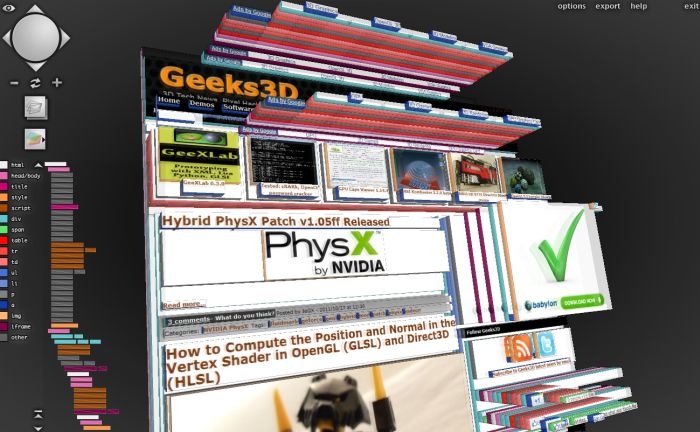
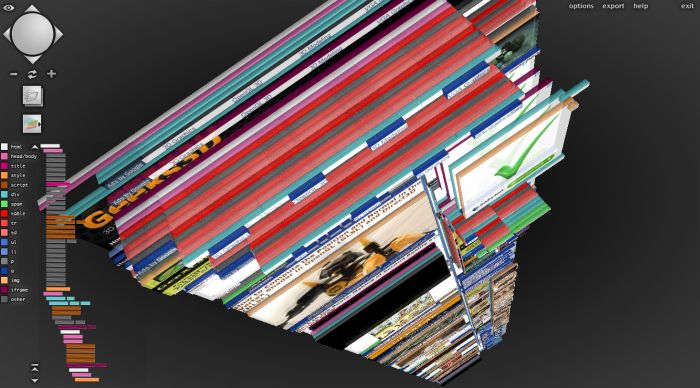
Tilt is a Firefox extension that creates a a 3D representation of a webpage. Tilt uses WebGL for the rendering.
You can find and install Titl from HERE.
Tilt is a fun new Firefox extension focused on creating a 3D visualization of a webpage, drawn using WebGL. Since the DOM is essentially a tree-like representation of a document, this tool layers each node based on the nesting in the tree, creating stacks of elements, each having a corresponding depth and being textured according to the webpage rendering.
Various information besides the actual contents will be displayed on request, regarding each node’s type, class, id, and other attributes if available. The rendering will be dynamic, in-browser, using WebGL and GLSL shaders.
Tilt also offers the possibility of inspecting the html, css, and attributes of each node in the DOM tree, refreshes its contents if the webpage has been modified with other tools such as Firebug, and exporting the webpage to a 3D mesh or a screenshot.
For compatibility, this add-on will require WebGL capabilities. Go to http://get.webgl.org/ to check availability and troubleshoot any issues.
To start Tilt, hit Control+Shift+M (or Command+Shift+M if you’re on Mac OS).

Looks nice but unfortunately also pretty useless does not seem to add anything in terms of navigation or space constrains.
Keeps the GPU warm
@Slimy: LOL I guess since the northern hemisphere is getting into winter that might be a good thing 🙂
Nice demonstration of WebGL, but kinda thats it indeed. Download, try, smile a bit, delete.